


Your Event Category
This is an Event Title
December 30
I'm a paragraph. Click here to add your own text and edit me. It’s easy. Just click “Edit Text” or double click me.
Your Event Category
This is an Event Title
December 30
I'm a paragraph. Click here to add your own text and edit me. It’s easy. Just click “Edit Text” or double click me.
Your Event Category
This is an Event Title
December 30
I'm a paragraph. Click here to add your own text and edit me. It’s easy. Just click “Edit Text” or double click me.
Your Event Category
This is an Event Title
December 30
I'm a paragraph. Click here to add your own text and edit me. It’s easy. Just click “Edit Text” or double click me.
Your Event Category
This is an Event Title
December 30
I'm a paragraph. Click here to add your own text and edit me. It’s easy. Just click “Edit Text” or double click me.
Your Event Category
This is an Event Title
December 30
I'm a paragraph. Click here to add your own text and edit me. It’s easy. Just click “Edit Text” or double click me.
Your Event Category
This is an Event Title
December 30
I'm a paragraph. Click here to add your own text and edit me. It’s easy. Just click “Edit Text” or double click me.
Your Event Category
This is an Event Title
December 30
I'm a paragraph. Click here to add your own text and edit me. It’s easy. Just click “Edit Text” or double click me.

NU NEW BRAND & NEW STYLE
NEW DESIGN SYSTEM
NU NEW DESIGN SYSTEM REDEISGN
ROLES (TEAMWORK)
UI Designer
Design System Designer
DELIEVERABLES
Visual Audits
UI Pattern Library
High-fidelity Prototype
Version 1 & Version 2 design system
SPECIFICATIONS
Status: In the process
Tools: Sketch, XD, Invision - DSM, Excel, Flinto, Figma
Why the design system was needed?
Northeastern University’s web tools play a significant role to provide accurate, easily accessible information about its 9 colleges, admission departments, research initiatives, and academic programs. These tools also need to serve a highly diverse population of students, parents, professors, volunteers and more both in the local community and abroad. Because of the sheer volume of individual pages (over 4,000) and accessibility needs, Northeastern’s marketing and product teams struggled to provide adequate oversight and maintain a cohesive brand.
Building a design system was crucial for Northeastern to provide quality and consistency at scale. Working in a cross-functional team, we were able to define a component system to cover the needs of each college and shift the design ops process for the central marketing team to allow the designers to work closer to the code.
What is the challenge of the design system?
-
Create a design system that organizes all new and existing content around NEU’s brand guidelines.
-
The system must provide sufficient structure to maintain the brand and adhere to ADA accessibility requirements.
-
The system must also be flexible enough to represent every school, student and program.
My process
01
02
03
04
CONDUCT VISUAL AUDIT
CREATE A VISUAL DESIGN LANGUAGE
CREATE A UI PATTERN LIBRARY
DOCUMENT COMPONENT
• Analyze current design, taking inventory of the CSS
• Inventory visual resources, gathering inspirations, current trends and analyze them, showing findings, directions with managers, PMS, to understand the brand
•Color selection, primary and secondary colors. Color theory and physcology
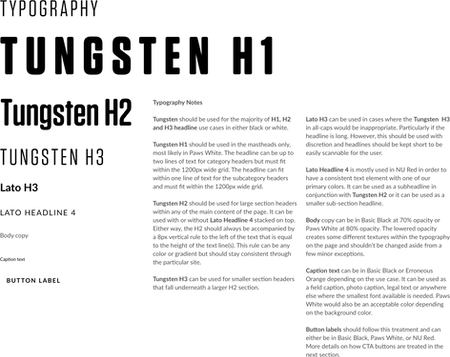
•Typography, 2 fonts in total. 1 font for both heading and body, 1 font monospace for code
Typography hierachy
•Sizing and Spacing, rhythm and balance
•Imagery, set guidelines & format
• Familiarize with other UI patterns (Buttons, layouts, modals, messaging and notifications)
• Keep files sync with teams (upload to Invision DSM)
• Create usage notes to clarify the specifics of how to use it
• Develop a pattern hierarchy
• Deliver the pattern library in an inclusive way
• Carry out continual audits
•Establish grids
• Build rules for animation (slow or fast, hover state)





















What I learned from design system
The most important process for me was to have the opportunity to explore the design system components in context. It was imperative to design with real content to make sure the pieces worked together and could function in different areas of the site. Then I could easily go back to refine the elements and break them up into pieces that are fit for the DSM.
I’m very excited about the work that has been accomplished thus far and looking forward to see how it evolves. Systematic design thinking is the first step towards a Northeastern University that’s proud of their modern, innovative and user-friendly platform.
Next Step
I will continue to test the current components in other Northeastern sites and make updates and additions as needed. My team is currently working to push each component through our most extreme edge cases to make sure they comply with our flexibility goals.
As I’m putting the components into InVision’s DSM, I will ensure that component states, variations and proper documentation accompany each of the pieces. I’m also working on a governance plan so members of the design team as well as the developers implementing the project have a clear path for proposing and implementing updates to the established system.